 You can fill any valid CSS selector or use the built-in selector tool to select the element.
We also provide some utility functions to help you get the selector of the element, as follows:
You can fill any valid CSS selector or use the built-in selector tool to select the element.
We also provide some utility functions to help you get the selector of the element, as follows:
.filter()
This method narrows existing locator according to the options, for example filters by text. It can be chained to filter multiple times.has_text: The text to filter by.has_not_text: The text to filter by.has: The element to filter by.has_not: The element to filter by.
get_by_alt_text
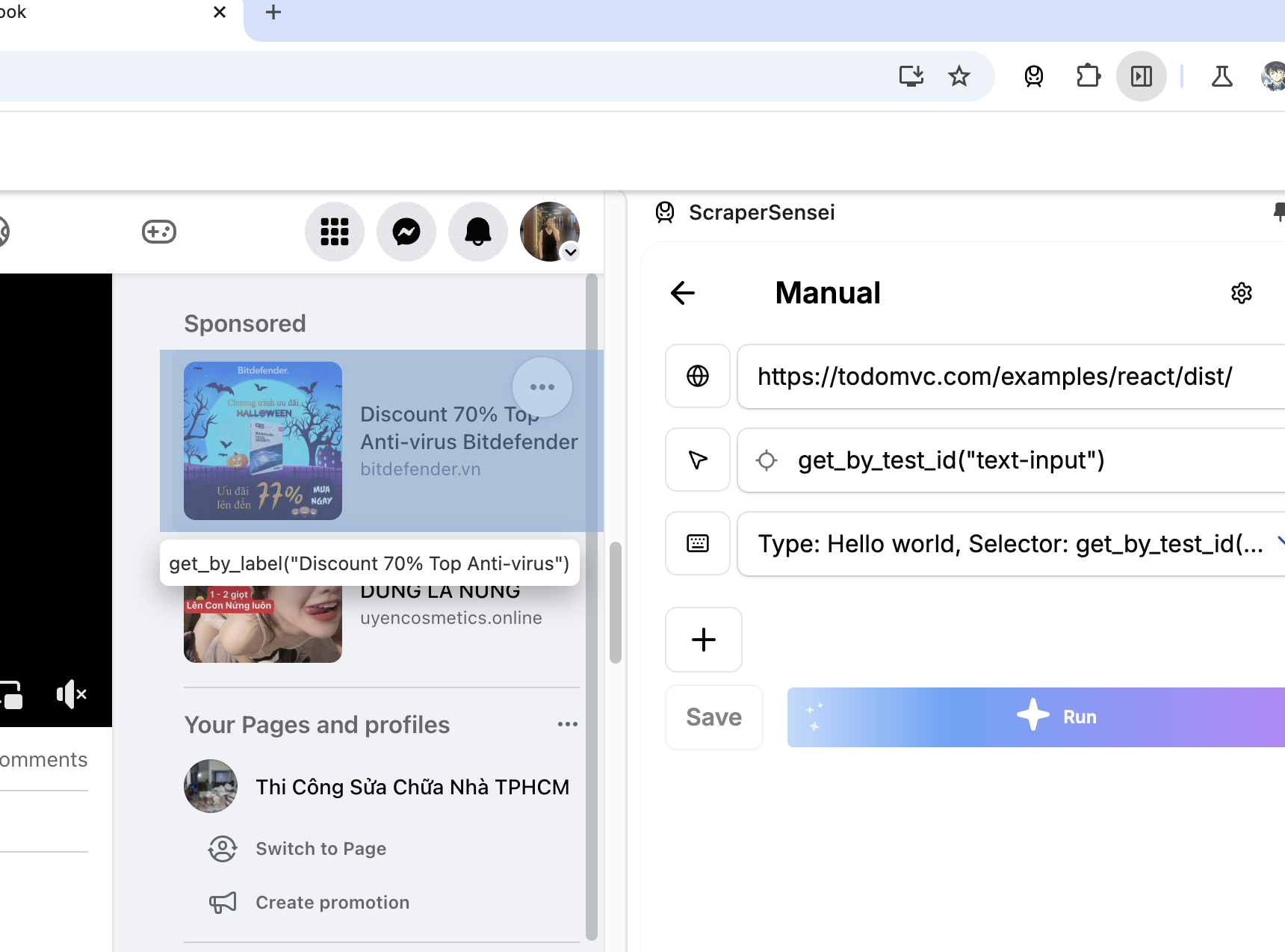
Allows locating elements by their alt text. Usage For example, this method will find the image by alt text “Playwright logo”:get_by_label
Allows locating input elements by the text of the associated<label> or aria-labelledby element, or by the aria-label attribute.
For example, this method will find inputs by label “Username” and “Password” in the following DOM:
get_by_placeholder
Allows locating input elements by their placeholder attribute. For example, consider the following DOM structure.get_by_role
Allows locating elements by their ARIA role, ARIA attributes and accessible name. Usage Consider the following DOM structure.get_by_test_id
Locate element by the test id. Usage Consider the following DOM structure.get_by_text
Allows locating elements that contain given text. See also .filter() that allows to match by another criteria, like an accessible role, and then filter by the text content. Usage Consider the following DOM structure:Hello world
Hello
You can locate by text substring, exact string, or a regular expression: